I'm an isomorphic JavaScript engineer who has been working with lots of stuff lately, such as VueJS, ReactJS, Electron, NodeJS, MongoDB, WebSockets, Ionic/Cordova, Apollo/GraphQL, and a many more.
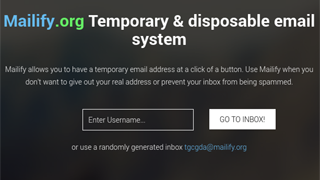
I created tunnelagent.com (an app that allows you to expose your local server to the public), mailify.org (a disposable email service) and few other interesting web apps.
I am the technical reviewer of Hands-On Web Development with Vue.js and Isomorphic JavaScript with MEVN Stack by Packt.
I've also developed award winning desktop applications and games in my early days of programming using Visual Basic and Delphi. I wrote an HTTP Web Server at the age of 21. It was featured and ranked 12th position at Netcraft Web Server Survey while comparing with other Web Server software available at that time.
I hold a Master of Science (I.T) degree and a Master of Computer Application degree from M.D.U.